Siapa sangka kalau ngoprek template blogspot seasik itu, bisa lupa waktu! Satu minggu ini, jadwal materi permak template blog di Blogspedia Coaching for Newbie. Materi yang paling ditunggu-tunggu sekali. Tetapi, ketika materi permak template blog keluar saya justru takut melihat materinya. Selama dua hari sejak materi terbit, materi tidak saya buka. Whastapp group pun tidak saya sentuh sama sekali.
Merasa ini benar-benar materi yang ditungu, saya ingin menyediakan waktu khusus untuk fokus ke dalam materi. Ditambah, mouse tiba-tiba menghilang. Jadilah saya harus menunggu pesanan mouse saya sampai, baru benar-benar saya fokus untuk ngoprek template blog. Saya mulai membuka materi satu-persatu dan langsung mempraktekannya. Ternyata, bikin lupa waktu!
Sebelum Memilih Template, Perhatikan Hal Ini!
Untuk mempercantik template blog, kita tidak harus menggunakan template berbayar kok. Kita bisa memanfaatkan template blog bawaan blogspot, atau template free pihak ketiga. Tapi, sebelum memilih template ada beberapa hal yang perlu diperhatikan nih, yaitu:
1. Kenali Layout, perhatikan dulu template yang akan kita pilih layoutnya seperti apa. Dengan mengenal layout kita bisa tau, tata letak tampilan blog kita nantinya seperti apa.
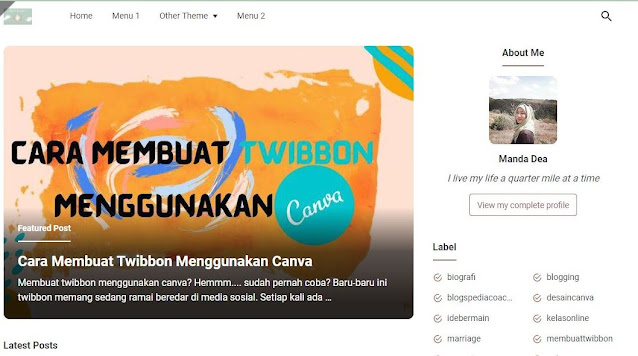
2. Memilih layout yang ideal, seperti apa? Isi konten sebelah kiri dan sidebar di kanan, karena mata pembaca saat membuka blog, biasanya akam lebih fokus ke sebelah kiri. Header image jangan terlalu besar, setidaknya saat membuka blog pertama kali, maximal tampilan header 1/3 atau ½ tampilan saat kita membuka blog.
3. Tampilan
responsive atau nyaman diberbagai mode, baik di mobile atau desktop
4.
Fast loading, sebaiknya menggunakan background tulisan berwarna putih dan hanya menggunakan dua atau tiga warna kombinasi untuk tampilan blog.
5. SEO Friendly, nah salah satu kekurangan dari template blog bawaan adalah belum SEO Friendly. Berbeda dengan template pihak ketiga, kita bisa memilih template yang SEO Friendly.
6. Jika menggunakan template pihak ketiga, pilih yang mudah penyetelannya. Cek apakah dokumentasi templatenya lengkap dan bisa disetting hanya lewat layout theme, tidak perlu utak-atik CSS dan html.
Mempertimbangkan harus SEO Friendly, akhirnya saya memutuskan untuk memilih template fiksioner dari pihak ketiga.
Tahapan Memilih Template Pihak Ketiga
Setelah mendapatkan pilihan template, ada beberapa hal yang juga perlu kita cek nih. Apa saja?
1. Cek struktur blog melalui demo template menggunakan
meta seo inspector 2. Cek Optimalisasi template di seoptimer.com, copy-paste url template blog klik audit. Akan muncul skor-skor dan indo apa saja yang bisa diperbaiki.

3. Cek kecepatan blog di
https://developers.google.com/speed/pagespeed/insights/.

Masukan URL template lalu klik analyze. Ada 2 kecepatan yang harus dites, yaitu speed mobil dan speed mobile
Setelah 3 hal di atash dicek, barulah kita downloadnya templatenya. Untuk fiksioner seperti yang saya gunakan, seperti ini ya downloadnya.
Cara Memasang Template Pihak Ketiga untuk Blogspot
Tahap yang ditunggu-tungu nih. Setelah mendownload, yuk kita pasang templatenya! Oh iya, sebelum pasang templatenya, agar memudahkan jangan lupa untuk siapkan gambar header, logo, foto profile, dan kode-kode warna yang ingin digunakan ya, moms.
1. Jangan lupa back up dulu tema blog sebelumnya ya moms, masuk ke dashboar blog, pilih theme/tema, klik icon segitiga, pilih download
2. Pada folder fiksioner yang sudah didownload, pilih file ektensi .xml (judul fiksoner v3), klik kanan, open with- notepad, lalu copy semua code CTRL-A - copy
3. Paste code pada tema blog, caranya kembali ke dashboar blog them, klik icon segitiga, pilih edit HTML
4. Noted: sebelum hapus code template awal, bagi yang sudah memasang google Analytics dan google search console, jangan lupa code GA dan GSC diselematkan dulu untuk nantinya di copy-paste di template yang baru
Hapus semua code yang ada di edit html, paste code template yang sudah di-copy, klik save
Terlihat masih berantakan ya, moms? Karena masih memakai tatanan demo blognya jadi masih berantakan. Nah, kita rapikan dulu yuk sesuai dengan tatanan kita, caranya gimana?
5. Cek dulu template tersebut punya file dokumentasi atau tidak. Untuk dokumentasi fiksioner, klik https://fiksioner.blogspot.com/2018/10/fiksioner-template-documentation.html
Pada halaman tersebut, sudah lengkap apa saja yang harus diganti.
6. Kita cek blog kita, dengan menggunakan meta seo ya mom. Cek apa saja yang di warning. lalu kita edit HTML Fiksioner
a. edit html lang. Caranya ubah kode expr:dir='data:blog.languageDirection' expr:lang='data:blog.locale.language' menjadi lang='ID' xml:lang='ID'
b. Hapus Keyword : hapus <!-- Keyword --> beserta dua baris di bawahnya -- sudah tak relevan di SEO
c. Rubah info penulis : Di bagian <!-- Facebook, Twitter, and Pinterest Meta Tag -->
Your Name : isi dengan nama kita ; xxxx : isi dengan ID akun facebook ; @Username : isi dengan akun twitter, klik save
Lalu cek pada meta seo apakah sudah semua terisi
d. Merubah struktur heading : Cari kode: <h2> <a expr:href='data:blog.homepageUrl' expr:title='data:title'><data:title/></a></h2> --- ada 2 kode seperti ini yang akantur ditemukan, hapus kode yang kedua.
e. Cek bagian artikel, apakah pada judul artikel terdapat judul blog? Jika ya, rubah dengan cara :
cari kode: <title><data:blog.pageName/> - <data:blog.title/></title>, hapus <data:blog.title/>
f. Hapus Feed burner : Hapus bagian yang di blok
7. Merubah Bagian Lay Out
a. Mengaktifkan featured post : pada dashboar blog pilih lay out. klik gambar pensil pada menu featured post, on kan semua icon, lalu klik save
b. Membuat profile side bar. Caranya : sebelumnya, masukan gambar-gambar yang diperlukan untuk profile dan header pad new post, tidak usah dipublish, rubah dulu alt dan titlenya, tidak usah dipublish
Setelah gambar dimasukan klik kanan pada gambar profile, lalu copy address, paste dulu pada notepad
masuk ke menu lay out, pilih add gadget html/ javascript gadget, gunakan kode berikut ;
<center><img alt="Preview" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0POodCmYNop4IkBp1OSzlXVrgdDDFZNsDVh6mJtIDfcWftnI6VgcGJGCi782G7pVvHHEyoMt1ZFUtFxAZouITpQrYneB5tkrPb1Ed0gbZEM-C4pGaUwVMJ5DTIVZ1jaVuhaoH3WW7q19c/s16000/profile-manda-dee.jpg" width="200" height="200" style="border-radius: 100%; font-size: 100%; text-align: left;" / /><br /><h4 style="font-weight: normal;"><span style="text-align: left;font-size:100%;">Selamat datang di </span><span style="text-align: left;font-size:100%;color:#989579;"><b><a href="https://www.mandadee.my.id/">Manda Dee Space</a></b></span></h4><div style="font-style: normal; font-weight: normal;"><b><span ="" style="color:#ed9556;">A Momlife Blog</span></b><br /><div style="font-weight: normal;"><b><span ="" style="color:#ed9556;"><i>"A Personal Lifestyle Blog to Give Moms A Self Love Space"</i></span></b></div><div style="font-weight: normal;"><b style="color: #989579; font-size: 100%; text-align: left;"><br /></b></div><div style="font-weight: normal;"><b style="color: #989579; font-size: 100%; text-align: left;">Manda Dee</b></div><div style="font-weight: normal;"><span style="text-align: left;font-size:100%;">Blogger, Writer & Parenting Enthusiast</span></div></div></center><div style="font-style: normal; font-weight: normal; text-align: -webkit-center;"><br /><span style="text-align: left;font-size:100%;">Klik di </span><b size="3" style="text-align: left;"><a href="https://www.mandadee.my.id/p/setitik-salam-manda-dee-space.html">sini</a> </b><span style="text-align: left;font-size:100%;">untuk info lengkap.</span></div><div style="font-style: normal; font-weight: normal; text-align: -webkit-center;"><span style="text-align: left;font-size:100%;">Ingin kerjasama? Silahkan kontak ke </span><b style="font-size: 100%; text-align: left;"><span ="" style="color:#989579;"><a href="mailto:deavmanda@gmail.com">email</a>.</span></b></div>
Ganti kode biru dengan info yang sesuai dengan kita
8. Mengganti header versi besar
Klik menu big Ad pada lay out lalu paste kode berikut :
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgn0IFBX-N96hBe5wUt9K2Uox0Q9yKdO7QPv8eehGUtO5R3xhFwyHn5hHsliDxVy67kZeybZOlVMEB590a0cZEwMxvJdv_NqLmQjlWuOh-N9SXuARX-DzamLHAR8JNVDHO5ucXS8nLhDqMd/s16000/resize-header-mandadee.png" width="1000" height="250" title="header mandadee space" alt="header mandadee"/>
rubah warna biru dengan link image address header
9. Merubah Menu, karena tatanan menu masih menggunakan fiksioner, kita rubah dengan kode berikut:
<ul>
<li><a href="https://mandadee.my.id" title="home">Home</a></li>
<li><a href="https://www.mandadee.my.id/p/setitik-salam-manda-dee-space.html" title="About">Setitik Salam Manda Dee Space</a></li>
<li class="dropdown">
<a href="https://mandadee.my.id" onclick="return false;" title="Manda Dee Space">Manda Dee Space</a>
<ul>
<li><a href="https://www.mandadee.my.id/search/label/lifestyle" title="lifestyle">Lifestyle</a></li>
<li><a href="https://www.mandadee.my.id/search/label/parenting" title="parenting">Parenting</a></li>
<li><a href="https://www.mandadee.my.id/search/label/marriage" title="marriage">Mariage</a></li>
<li><a href="https://www.mandadee.my.id/search/label/traveling" title="travelling">Travelling</a></li>
<li><a href="https://www.mandadee.my.id/search/label/beauty" title="beauty">Beauty</a></li>
<li><a href="https://www.mandadee.my.id/search/label/entertaint" title="entertaint">Entertaint</a></li>
<li><a href="https://www.mandadee.my.id/search/label/blogging" title="blogging">Blogging</a></li>
</ul></li>
<li><a href="https://www.mandadee.my.id/p/sitemap.html" title="Sitemap">Sitemap</a></li></ul>
sesuaikan dengan menu yang akan dibuat pada blog, moms ya.
sedikit cerita ketika melakukan setting menu ini dibutuhkan kejelian. saya gagal 5 kali untuk setting menu. alhamdulillah dibantu coach Marita untuk membetulkan kodenya, hahaha
10. Setting Warna pada menu theme, costumize
setelah semua selesai di setting, sekarang kita tinggal oprek warna sesuai yang kita mau pada menu theme ya, moms.
11. Done
Ngoprek template blogspot membutuhkan ketelitian. Walaupun sempat gagal pada settingan tertentu, tapi mendesain rumah sendiri lebih menanti dan asik. Semoga bermanfaat ya moms. Selamat mencoba!

























Post a Comment
Post a Comment